You Are Here
How I designed this responsive website
If I fancy myself a UX designer, then I should probably put those skills to use in the design and development of my own portfolio website. I hope this makes your hiring journey a bit more pleasant.

What this says about me...
- This is not a templated website. I did, in fact, design it.
- I built it too.
- Written in my own voice, so that you can get a sense of my personality.
Role
UX Design Lead | Front-End Developer | Client
Team
Me, Myself, & I
Tools
Figma | WordPress | Elegant Theme’s Divi Builder | Hostinger
Overview
This case study is about the design and development of the very site you are on right now! I created it for meself, in order to showcase my skills and past work, and for you, to help you identify whether I am a good fit to help your organization.
This is how we do it
discover
Research
Understand
Empathize
define
Problem
Goals
Market Position
design
Ideate
Prototype & Test
Iterate
— discover —
User Research Summary
To understand and empathize with hiring managers who may encounter my portfolio, I read many articles; watched and read about user experience design portfolio reviews, how-tos, and best practices; taken courses containing content geared toward portfolio prep; and gleaned information from LinkedIn posts from industry experts.
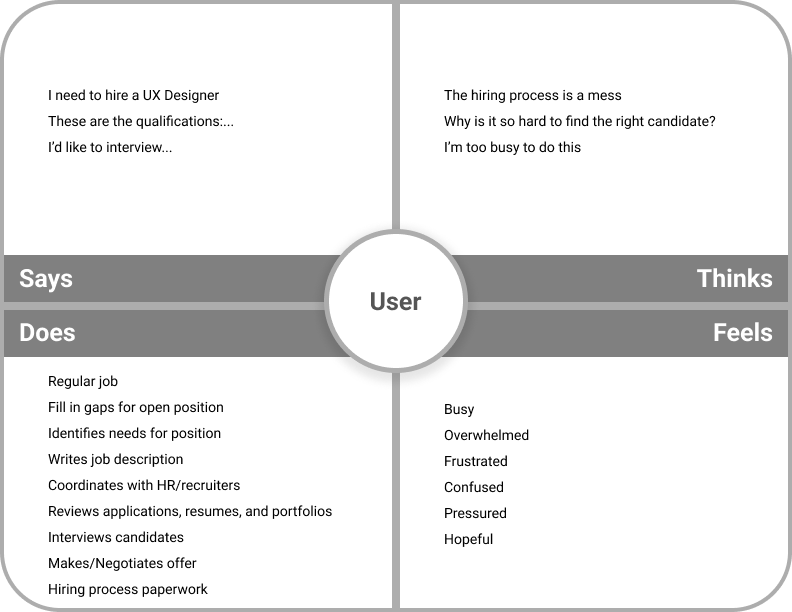
Empathy Map

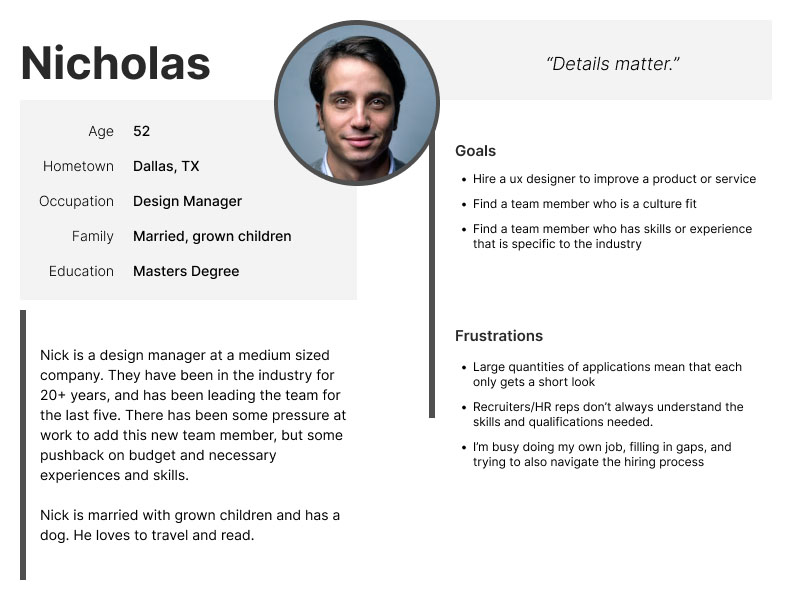
Personas

Journey Map

User Stories
Nicholas As a Design Manager, I want to hire a UX Designer, so that we can improve the user experiences of my company’s product or service.
— define —
Pain Points
Hiring managers are busy and have very little time to devote to reviewing each of the applications and their accompanying materials.
Many portfolios fail to show how a designer thinks and learns, which may rule out otherwise interesting candidates.
Many portfolios are not created using the same UX design process and professional rigor that the designer claims to use.
Problem & Hypothesis Statements
— Nicholas —
Problem:
Nicholas is a design manager at a company that is trying to grow their brand, who needs a UX designer because insights into the user experience will help to make the product or service better for the target audience and enhance the brand standing.
Hypothesis:
If Nicholas can experience through my portfolio site that I have the necessary skills and qualifications to fulfill their open position he will have at least one candidate to interview, moving him closer to achieving his goals.
Goal Statement
My portfolio website will let users understand my valuable skillset and experience which will affect hiring managers by adding a qualified candidate to their interview schedule. We will measure the effectiveness by tacking the visit to contact ratio.
Value Proposition
I’m an eclectic designer building brand-customer relationships one touchpoint at a time by synthesizing user needs with business goals through iterative, data-driven design.
— design —
Ideation: How Might We...
- Tell a story through each case study but have them also be consistent?
- Explain the value of each included case study – why it is included
- Show impact?
- Show how user experience is tied to brand?
- Show my personality?
- Market me as the main product?
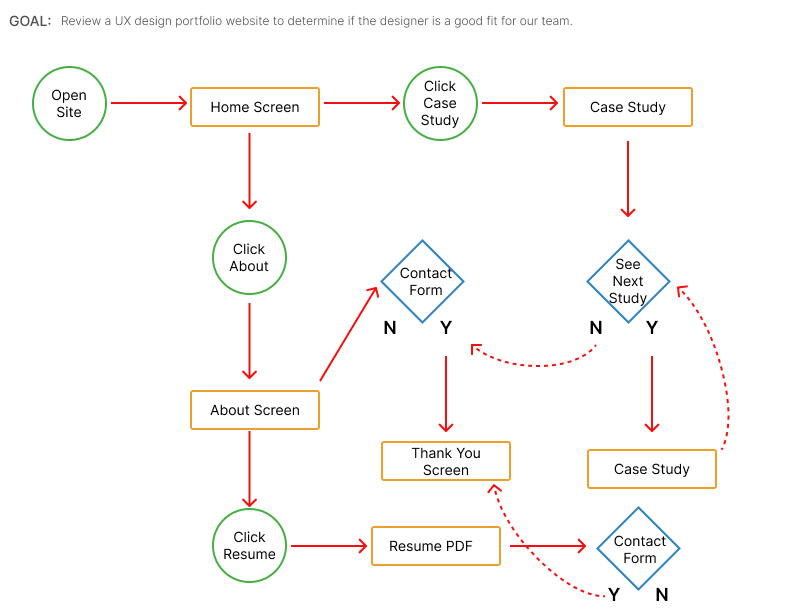
User Flow

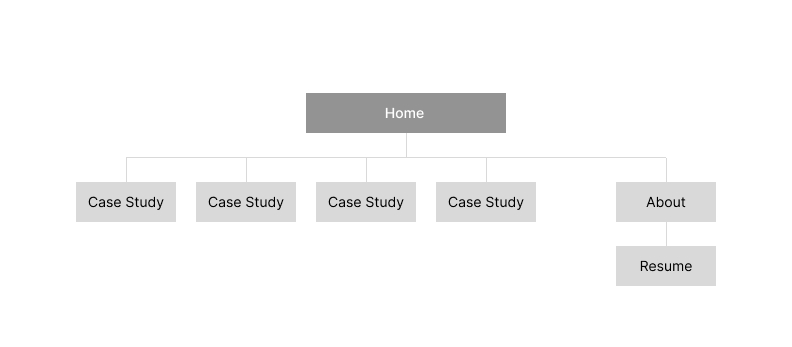
Information Architecture | Sitemap

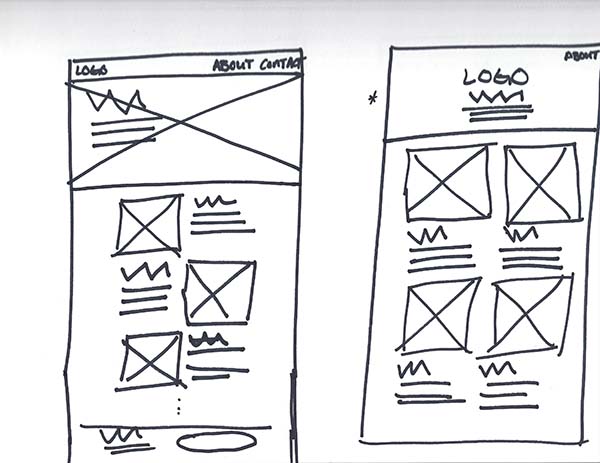
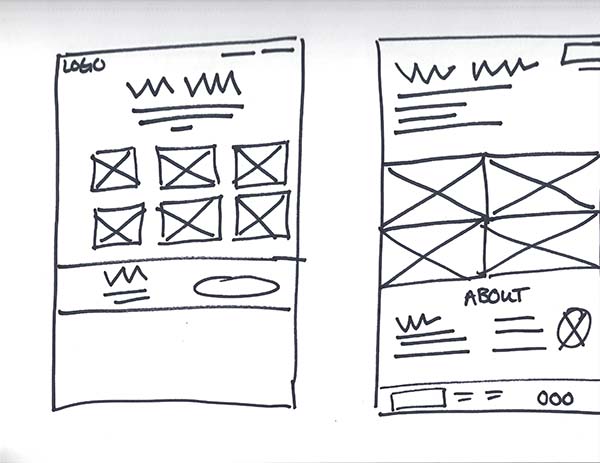
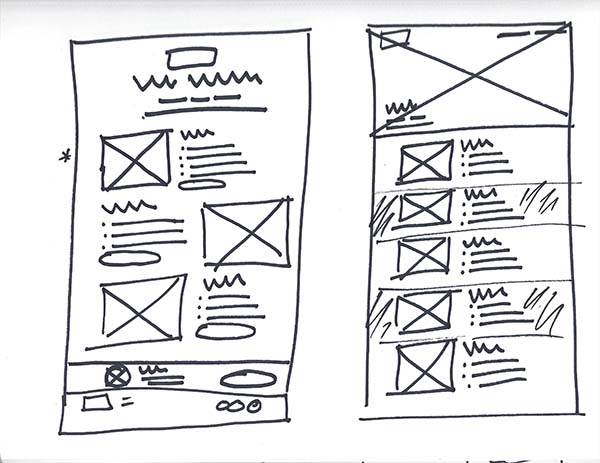
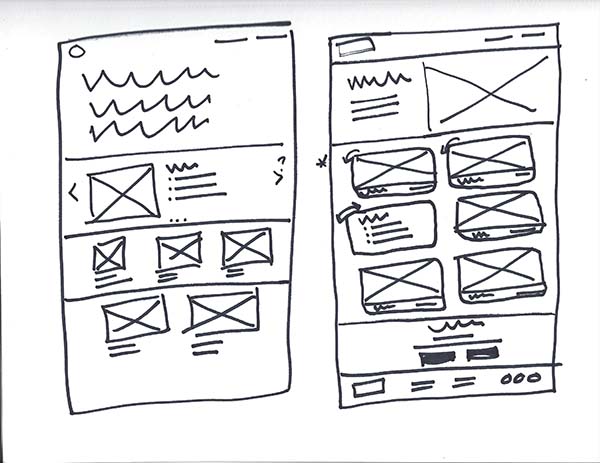
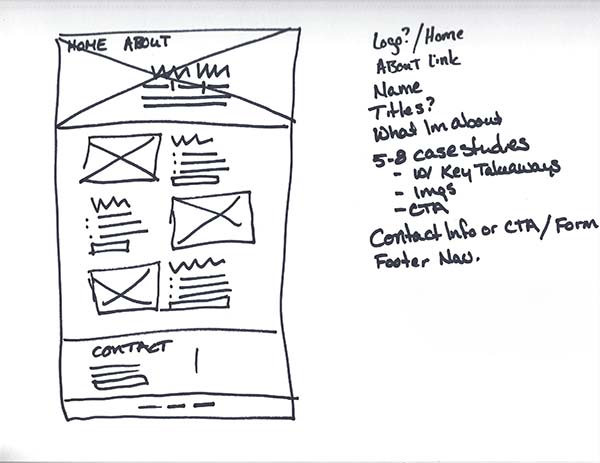
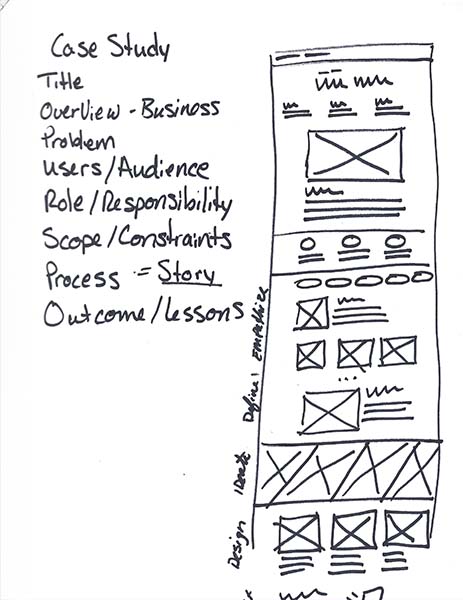
Paper Wireframes
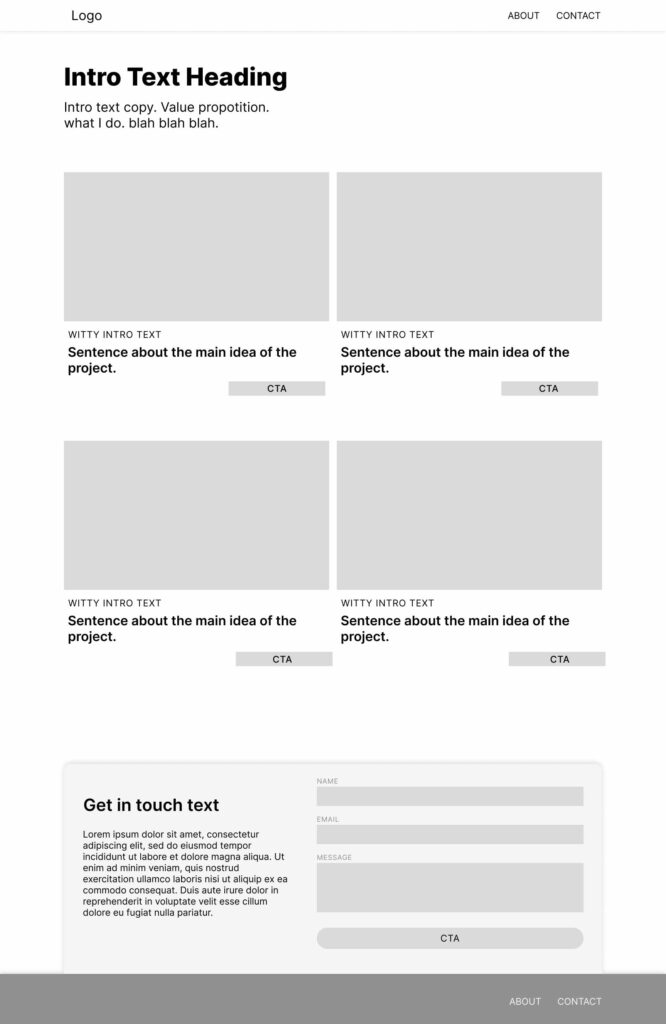
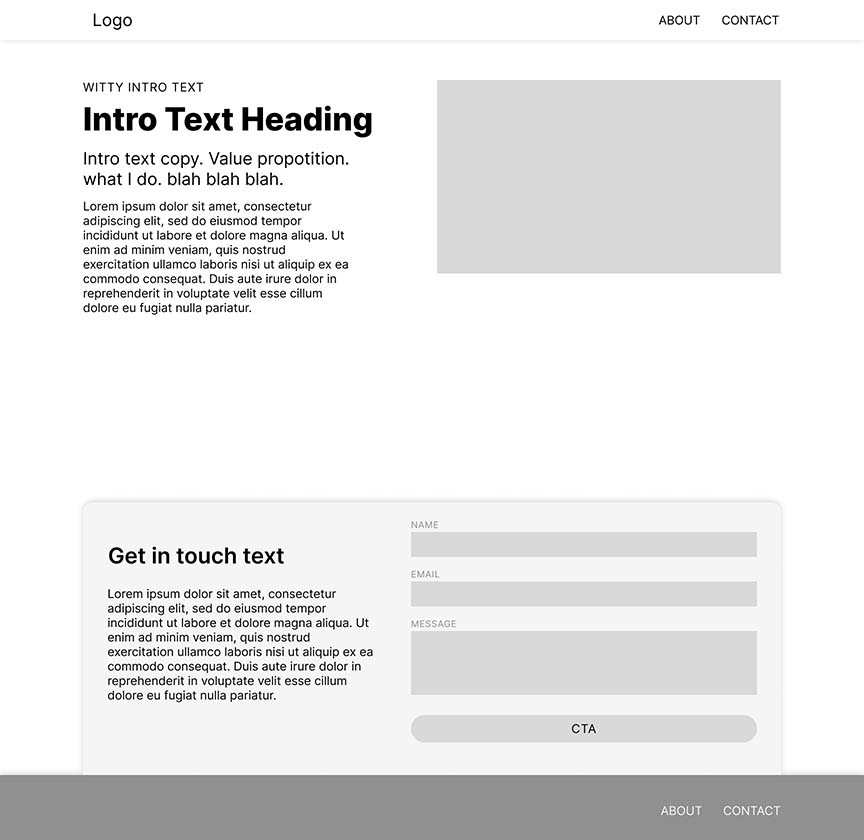
Digital Wireframes
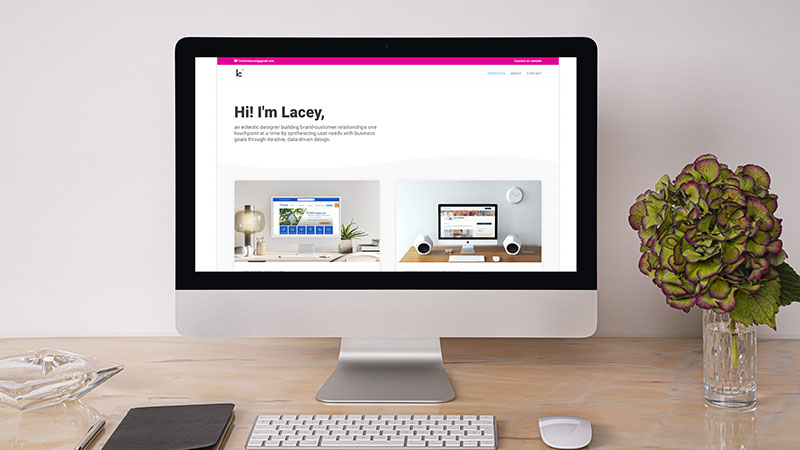
Mockups
I opted out of creating mockups in Figma for this project. Here is one that I created from a screenshot, after the site was built for your amusement:

— reflect —
Impact
This remains to be seen. I am open to hearing your feedback on the site as a whole or any part in it.
What I learned
The process of applying my new UX knowledge to use in developing a portfolio site has taught me that not every part of the process needs to be used in every situation. It is important to tailor the process to the goals and scope of the problem at hand. Limitations do not prevent applying the user experience process, but create boundaries the designer can create within.
What's on your mind?
Improve this site:
Share your experience as you interacted with this site.
Your feedback is critical to making impactful changes.
Collaborate:
New challenges welcome!
Tell me about how you want to work together.